せっかくAdobe Frescoで遊び始めたので、ブログのファビコンを作ってみた。
最終的にPNGで書き出せればOKなので、無料版でも問題なく作れる。
iPadのAdobe Frescoアプリでファビコン作り
Adobe Frescoは無料版もあるので、iPadさえあればアプリをインストールするだけで、すぐに本格的なお絵かきができる優れものだ。
- iPad
- Apple Pencil
- Adobe Fresco
Step.1 新規ドキュメントを作成
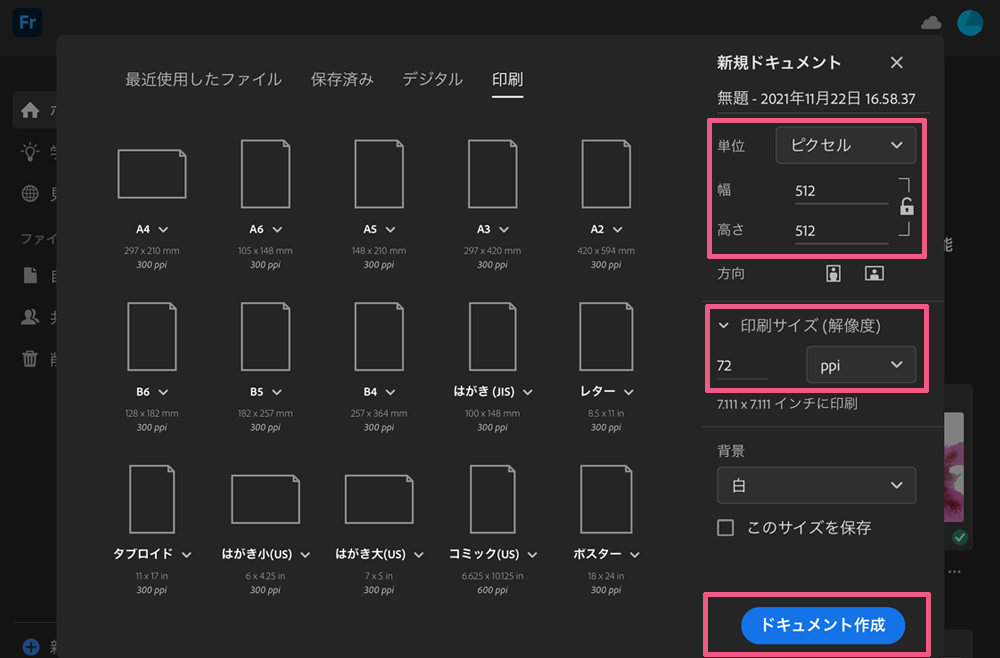
Adobe Frescoを起動して「新規ドキュメントを作成」 → 「カスタムサイズ」を選択
単位:ピクセル
幅:512
高さ:512
印刷サイズ(解像度):72ppi
に設定して「ドキュメントを作成」

Step.2 レイヤーを追加して鉛筆で下書きをする
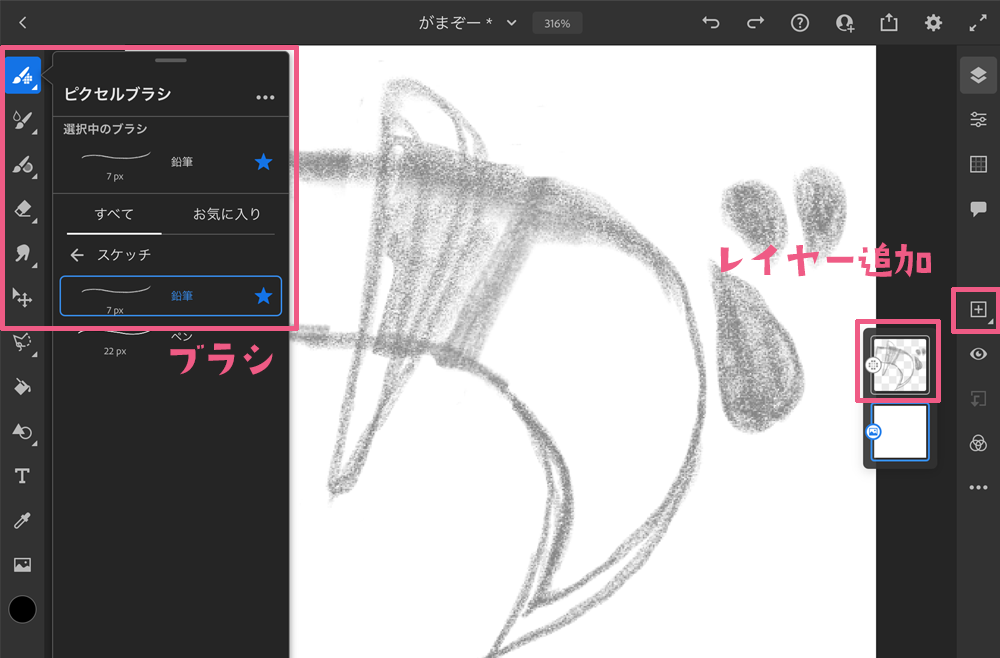
【1】右側のタスクバーの四角に+マークをタップして「レイヤー追加」
【2】左側のツールバーでブラシ選択「ピクセルブラシ」 → 「スケッチ」 → 「鉛筆」
【3】追加したレイヤーに下書きを描く

驚きの適当さ。
だいたいの形がわかればOKだと思っている。
Step.3 ペン入れ(清書)
【1】Step2と同じように新規レイヤーを追加
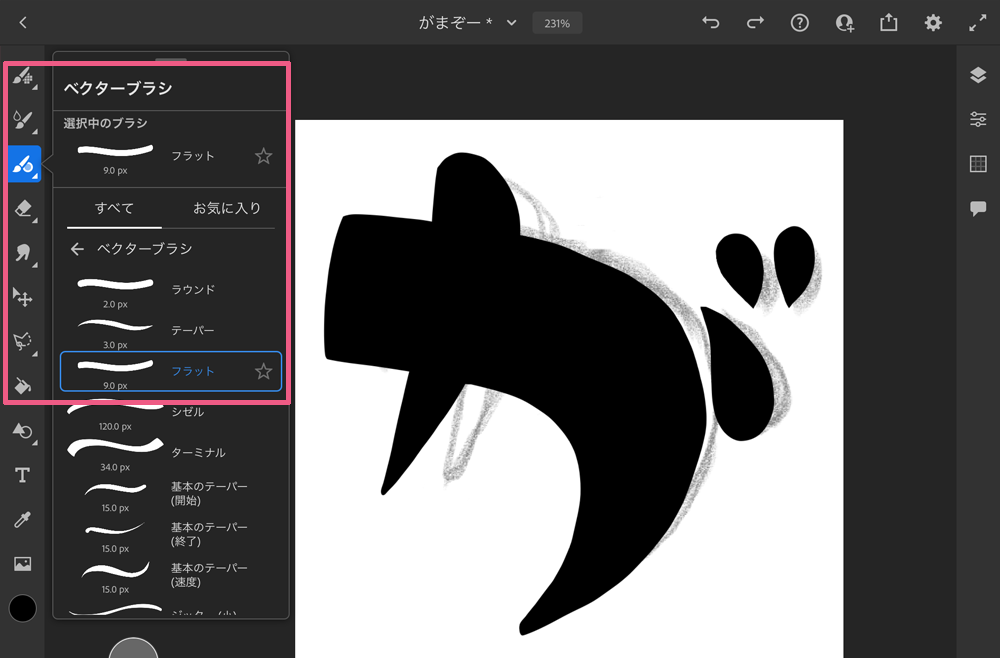
【2】ツールバーで「ベクターブラシ」 → 「フラット」(なんでもいい)
【3】追加したレイヤーにペン入れをしていく
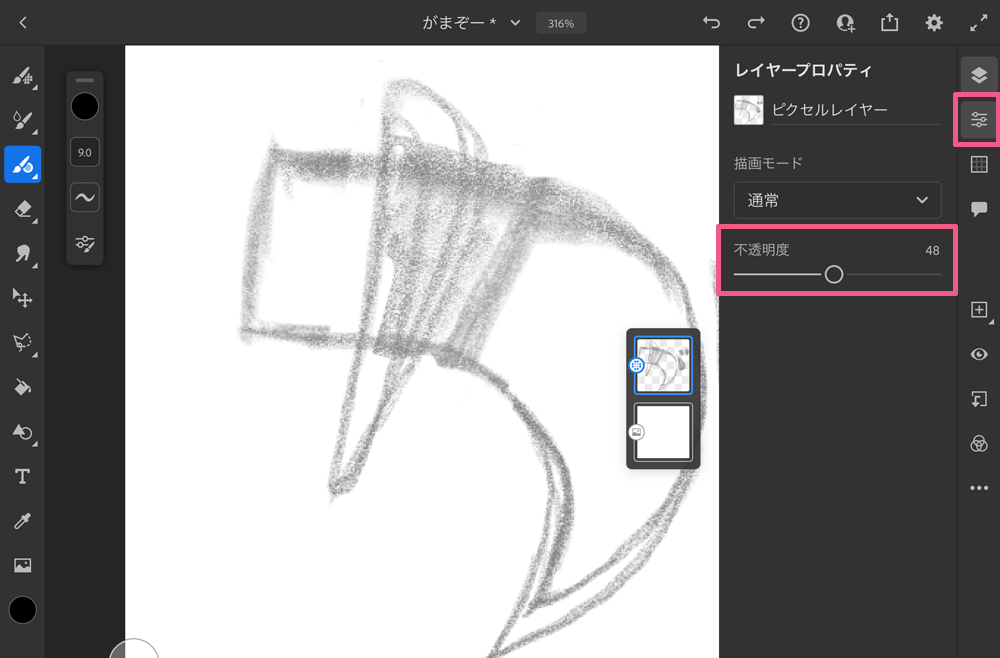
ペン入れの時は、下書きレイヤーの透明度を下げてからなぞるとやりやすい。

ベクターブラシは、後々いくら拡大しても線が粗くならず、滑らかな線で拡大される。
気に入らない場合やサイズ違いを作成したいとなった時、好きなだけ調整できるブラシなのでとても便利。
【4】ペン入れを終えたら左側のツールバーからバケツマークの「塗りつぶしツール」で真っ黒に塗りつぶす

もはや下書きの意味がない・・・。
いいのいいの、自分が気に入ればそれで。
そして説明も慣れてないから雑だ・・・。
Step.4 色を塗る
【1】タスクバーから新規レイヤーを追加
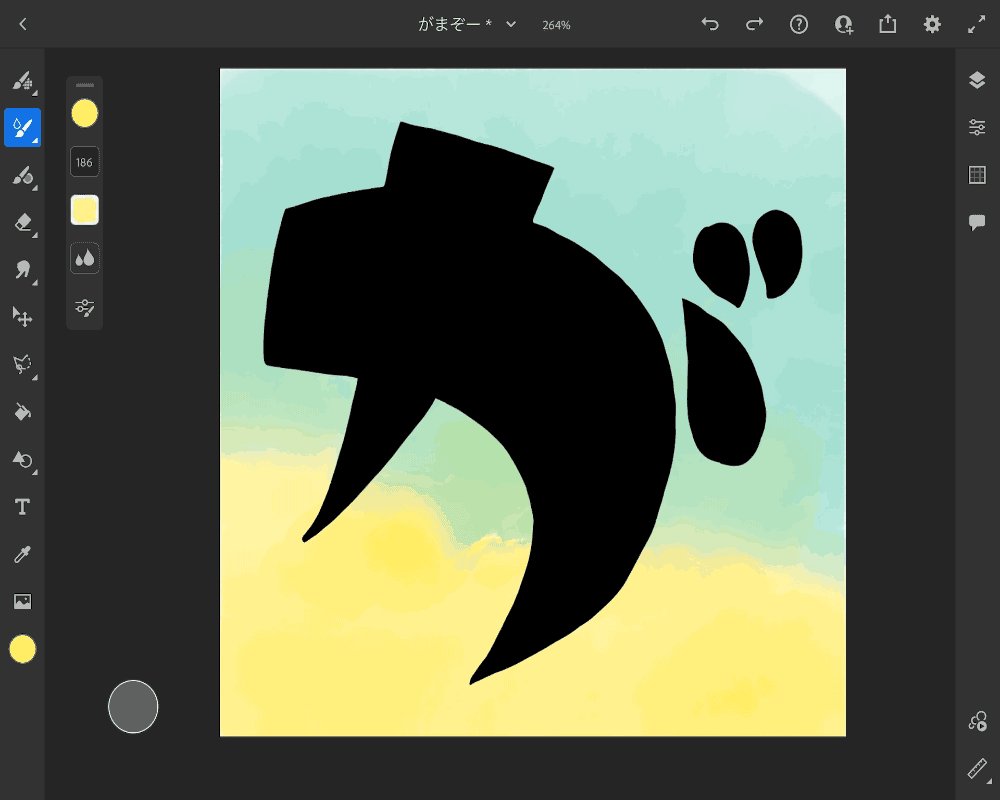
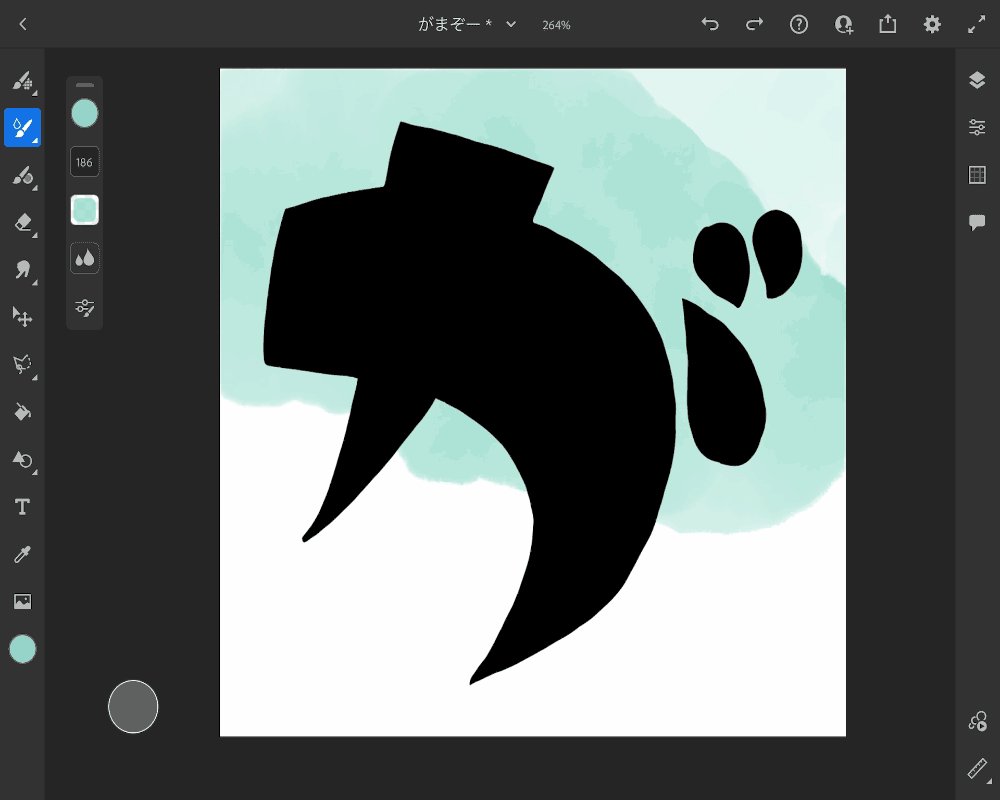
【2】ツールバーの上から2番目の「ライブブラシ」 → 「水彩」 → 「水彩 ウォッシュソフト」を選択
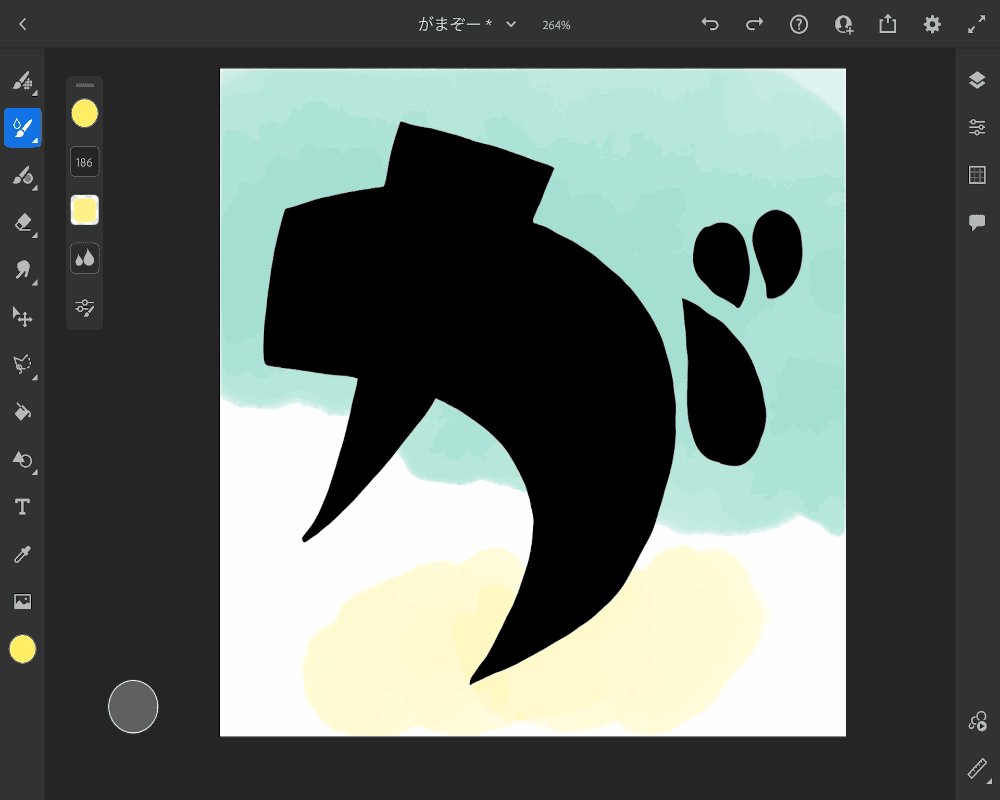
【3】好きな色に変更してStep3で描いた「が」が隠れるくらい大胆に塗っていく
ここが一番伝えたいところ!
Adobe Frescoの本気「ライブブラシ」の魅力が少しでも伝われば・・・

画質がだいぶ落ちてしまったけど、雰囲気は伝わるかな。
私はこの水彩、油彩のライブブラシを使ったプロモーションを見て、Adobe Frescoで遊ぶことを決めた。
水彩のじわ~~っと広がっていく感じがなんとも気持ちがよく、素人でも下手くそでも手軽に色塗りが楽しめる。
そして、なんだかそれっぽく仕上げてくれる。
絵の具の混ざり具合も綺麗で、水の多さも自由に選べるという素晴らしいブラシだ。
このブラシでもっと色んな塗り方を覚えて遊びたい。
Step.5 クリッピングマスクをかける
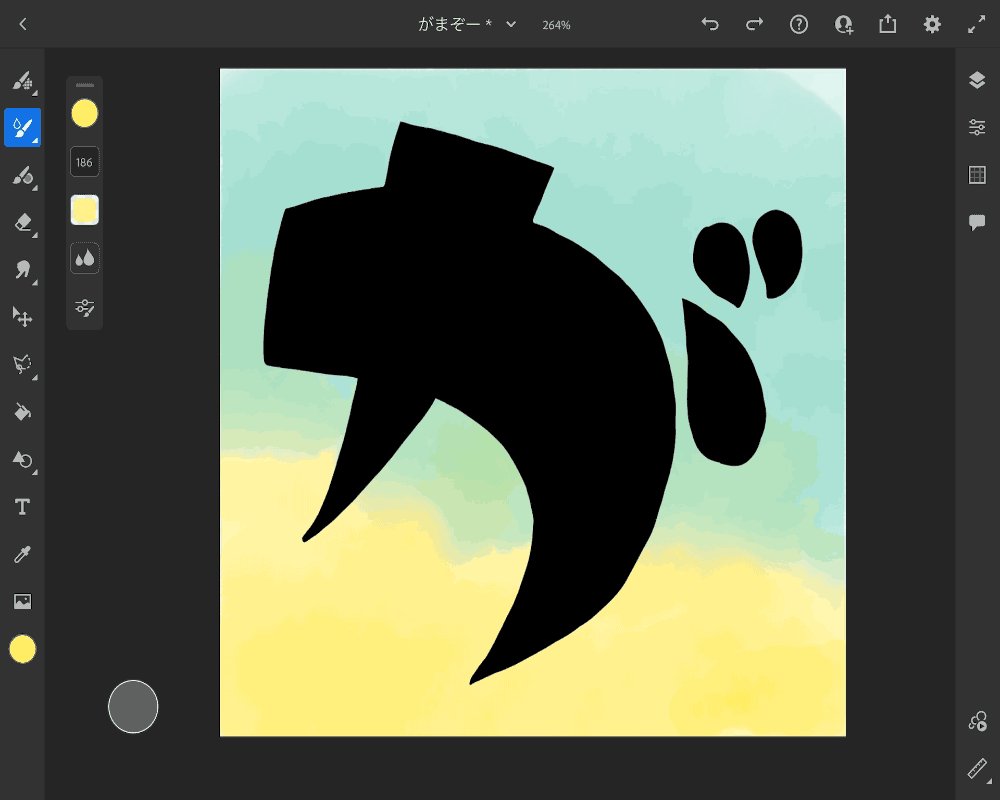
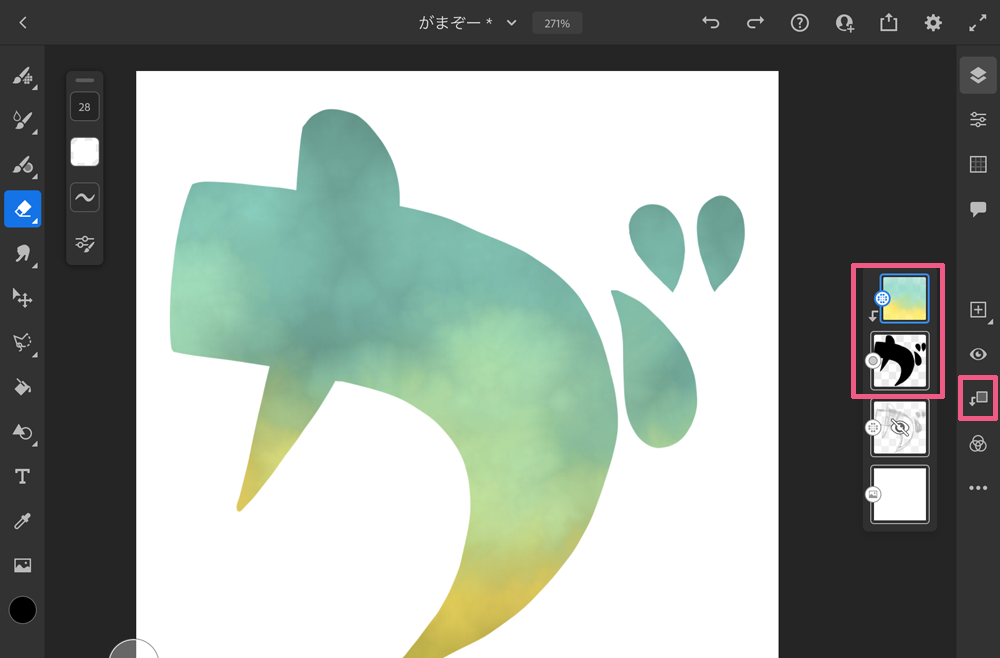
【1】Step4で塗ったレイヤーが、Step3のペン入れレイヤーの上に来るように「ドラッグアンドドロップ」で移動する
【2】塗りレイヤーを選択した状態で、タスクバーの四角に下向き矢印マーク「クリッピングマスク」をタップ

複雑に色が混ざり合った「が」ができた!
もうなんかこれだけで結構満足なんだけど、ファビコンにするためにもう少し手を入れる。
Step.6 背景を塗りつぶす
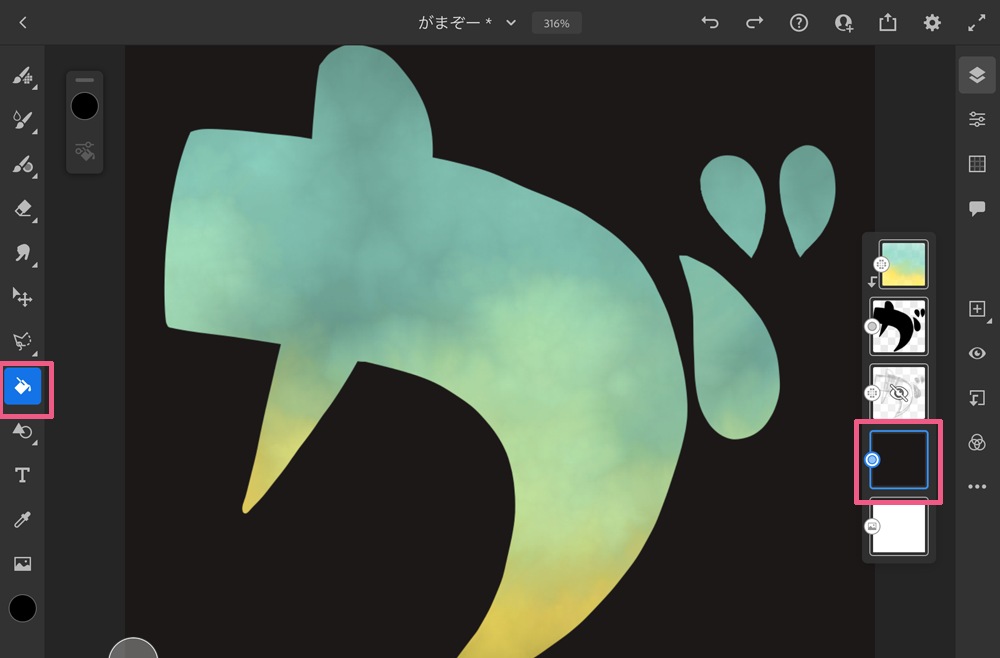
【1】「が」のレイヤーの下に新規レイヤーを追加
【2】「塗りつぶしツール」で背景を黒で塗りつぶす

これでファビコンの元データは完成!
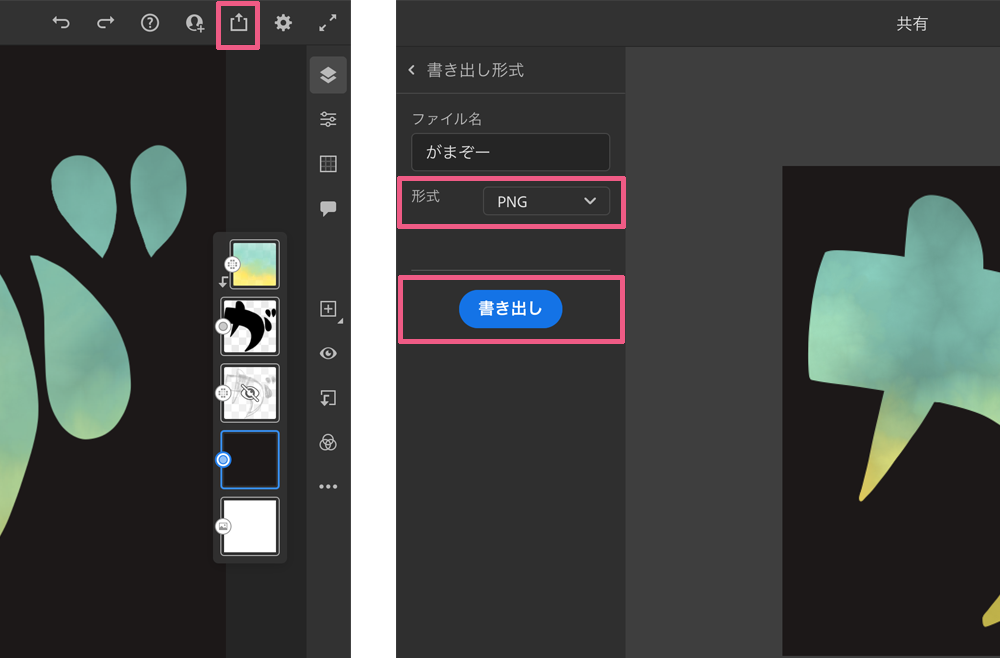
Step.7 PNG形式で書き出して保存
【1】上のタイトルバー右から3つめの四角に上矢印の「共有アイコン」をタップ
【2】「公開と書き出し」をタップ
【3】「書き出し形式」 → 「PNG」を選択して「書き出し」

これでファビコンの画像は完成。
あとはサイトに設定するのみ!
WordPressでファビコンを設定する
このブログはWordpressで作成しているので、Wordpress管理画面から簡単にファビコンの設定ができる。
【1】Wordpress管理画面の「外観」→「カスタマイズ」→「サイト基本情報」
【2】「サイトアイコン」の所で先ほど書き出したPNGファイルをアップロードして設定
【3】「公開」ボタンを押して完了

画像だと右上の「公開」ボタンがすでに「公開済み」になってグレーになっているが、公開前は青い「公開」ボタンなので、ボタンを押せばサイトに反映される。
なんとWordpressはこの操作だけでファビコン各種の設定を行ってくれる。
- 32×32px
→Retinaの各ブラウザのタブ - 180×180px
→iOS Safariのホーム画面
Android Chromeのタブとホーム画面
Mac Safariのお気に入り - 192×192px
→Android Chromeのブラウザのタブとホーム画面
とても簡単だ。
こんな感じでブログも少しずつ自分の好きなカスタマイズを加えていきたい。
ファビコンを設定しただけで、かなり愛着が沸いた。



コメント