このブログは、Wordpressで作成していて
わいひらさんのテーマ「Cocoon」と、ぽんひろさんの「Season (Winter)」のスキンを使わせていただいている。
「Cocoon」テーマ はとても使いやすいし、スキンの「Season (Winter)」もどんなサイトにも合う使いやい素敵なスキンだ。
スキンの一部の色を変更する
デフォルトのスキンも素敵だけど、オリジナリティを出すために一部の色を変更したくなったりする。
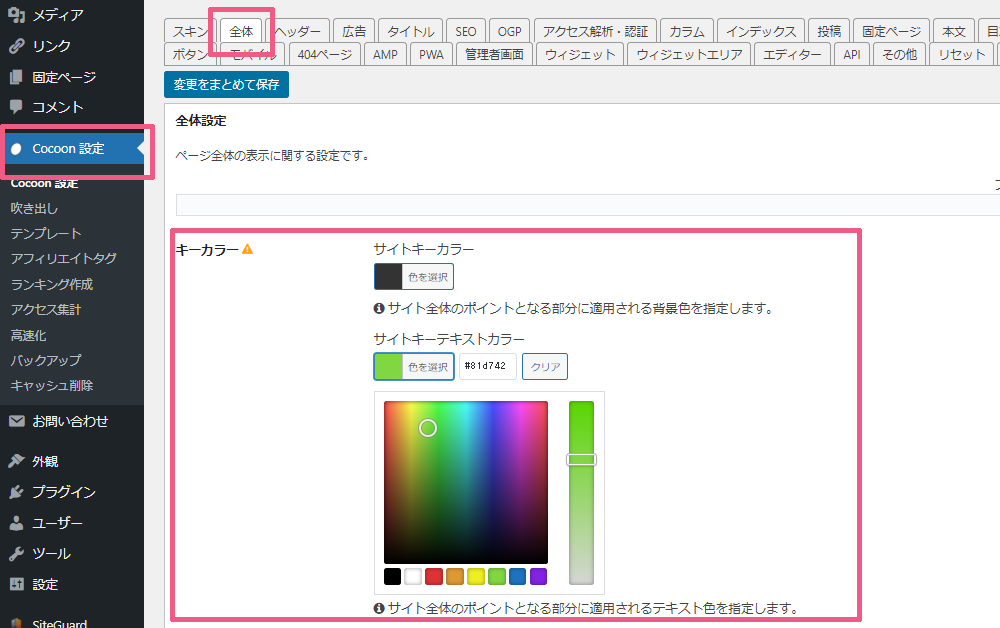
「Cocoon設定」 > 「全体」 > 「キーカラー」 からカラー設定すれば、ヘッダーなどの一部の色は簡単に変更が可能だ。

ただ、この方法だとカラー設定できない部分もあり、特定の場所の色を変更したい場合は、オリジナルCSSに変更したい要素を記述していく必要がある。
サイトやブログのメインカラーやサブカラーは、気分次第で変えたくなる時がある。
そんな時、通常のCSSの指定方法だと各要素全てに1つ1つカラー指定をすることになる。
これが、結構大変でかなりメンドクサイ。
そこで、CSS変数の出番だ。
CSS変数を使えばカラーを一括指定、変更が可能だ!
ただし、IEでは対応していないので注意。
CSS変数を指定する
「外観」 > 「テーマエディター」 > 「Cocoon Child: スタイルシート (style.css)」に以下の形でメインカラーを指定する。
:root{
--main-color: #70c95c;
} –main-color →変数名なので自分がわかる名称にする。
#70c95c →ここに好きなカラーコードを入れる。
これで、このサイトのメインカラーは「#70c95c」にしますよ。
という変数の指定が完了。
色を変更したい箇所のCSSをまとめて記述する
次は、先ほど指定したカラーを使いたい場所をまとめてCSSに指定していく。
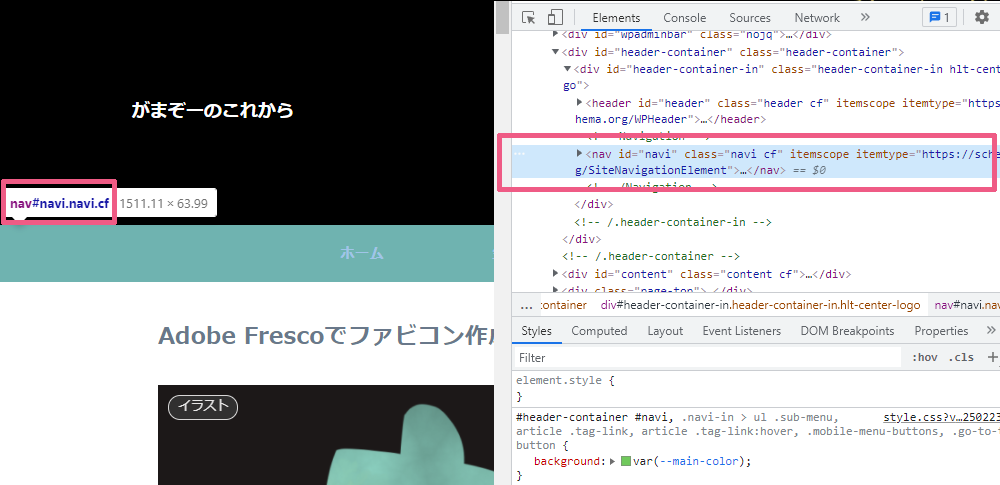
変更したい要素は自分のサイトをchromeで表示してキーボードの「F12」を押してデベロッパーツールで確認することができる。

「外観」 > 「テーマエディター」 > 「Cocoon Child: スタイルシート (style.css)」に以下の形でまとめて指定。
#header-container #navi, .navi-in > ul .sub-menu, article .tag-link, article .tag-link:hover, .mobile-menu-buttons, .go-to-top-button {
background: var(--main-color);
}要素の区切りは「,」カンマを使用し、指定したい箇所「background」に、変数を呼び出す「var( –main-color )」を指定する。
この他にもサブカラーの指定を入れたり、他にも色を変えたい場所の指定を設定しておけば、いつでも1か所変更するだけで一括でカラーを変更することが可能になる。
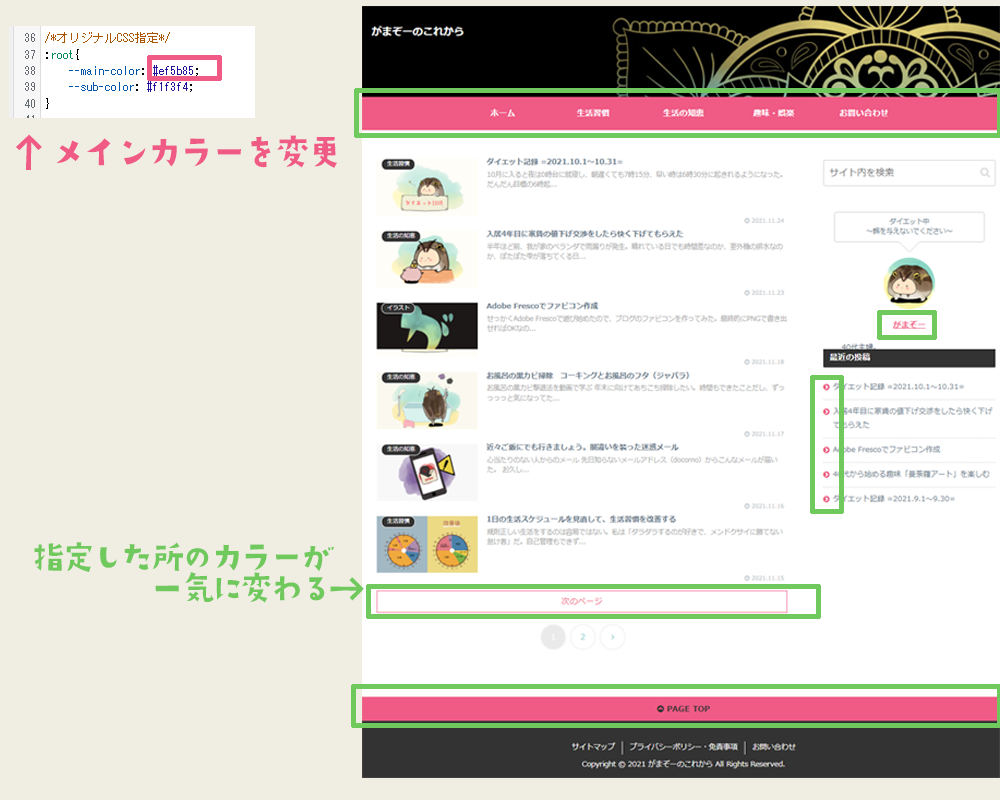
色を変えたい時はCSS変数のカラーコードを変更する
メインカラーの色を変えたくなった時は、CSS変数のカラーコードの指定を変更するだけでカラーの一括変更、管理が可能!

最初だけ手間はかかるけど、一度作ってしまえばあとはCSS変数のカラー指定のみ変更するだけでサイトの模様替えが簡単にできるようになるので、とても便利だ。



コメント