先日こんなメールがきた。
モバイル ユーザービリティで問題が検出されました
by Console Team Google Search
Search Console により、貴サイトに影響する「モバイル ユーザービリティ」関連の問題が3件検出されました。
Googleからの連絡はとても怖い。
メールで通知してくれているのだから、早々に対処しなければ・・・。
こういうお知らせを知らんぷりしていると大抵ろくなことがないので、慌てて対応した。
モバイルユーザビリティとは
スマートフォンなどのモバイル端末でサイトを閲覧した時、ユーザーにとって使いやすく見やすいサイトかどうかという使い勝手や利便性のこと。
Googleは、モバイルフレンドリーアップデート以降、モバイル用にサイトが最適化されているかを評価して、サイトの利便性を高くすることを重視している。
ユーザーが快適にモバイル端末でサイトを閲覧できないページは、検索順位が下がるだけでなく、ユーザーの使い勝手に直結するので、サイト運営者としてもモバイルフレンドリーなサイトを目指したい。
モバイルフレンドリーのチェックポイント
自分のサイトがモバイルフレンドリーになっているかどうかは、Googleのモバイルフレンドリーテストで簡単にテストを行うことができる。
- 互換性のないプラグイン(Flashなど)を使っていないか
- ビューポートを設定しているか
- ビューポートは「端末の幅」に収まるよう設定されているか
- コンテンツの幅が画面の幅を超えていないか
- テキストのフォントサイズが小さすぎないか
- リンク同士が近すぎず指でタップしやすい配置になっているか
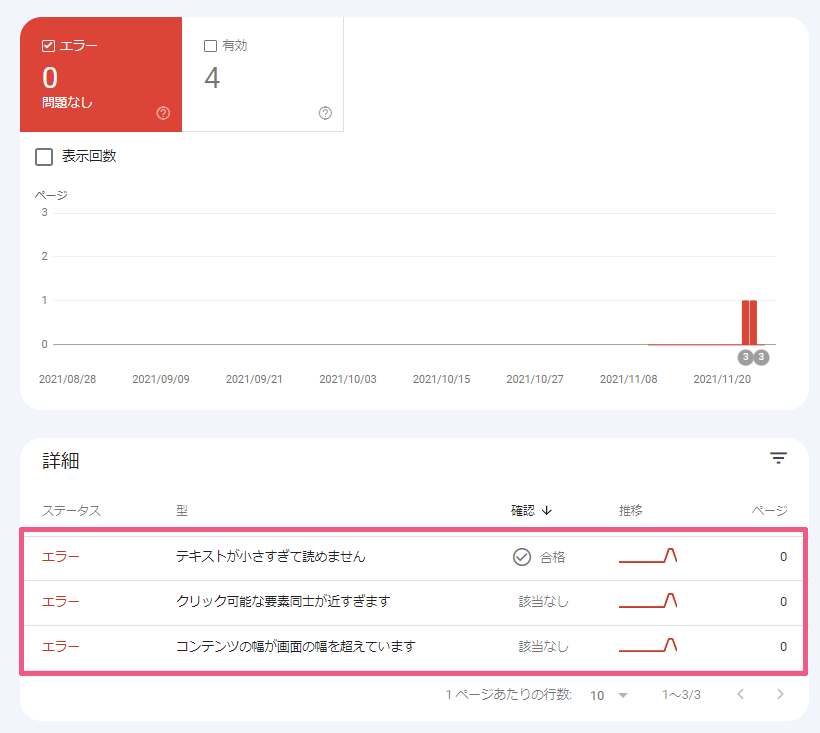
今回私のサイトが引っかかったのは3つ
- テキストが小さすぎて読めません
- クリックできる要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
この中で、心当たりがあるエラーは1つ「テキストが小さすぎて読めません」だった。
今回はテキストが小さすぎる箇所のみ修正し「修正を検証」してもらったら他の2つのエラーも自動的に解消されたので、その方法を紹介したい。
モバイルユーザービリティエラーを解消する
エラーが検出された通知を受け取ったら、メールの最後にある「モバイルユーザビリティの問題を解決する」ボタンからGoogle Search Console管理画面へ移動、または、Google Search Consoleの管理画面にログインする。
Step1.モバイルユーザビリティのエラーが出ているページをチェック
サマリー > エクスペリエンス > モバイルユーザービリティをクリック

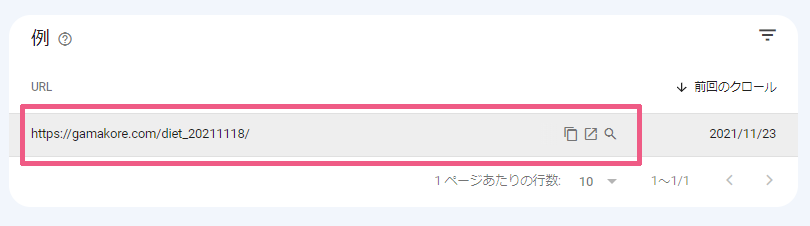
詳細 > テキストが小さすぎて読めませんをクリック

URLの「新しいタブで開く」アイコンをクリックしてページを開く

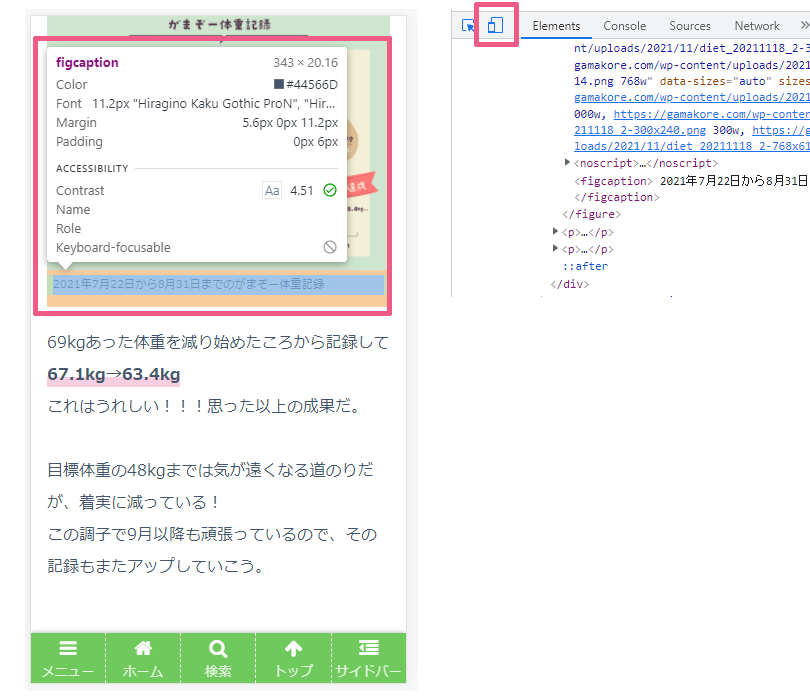
該当ページをChromeで開いたらキーボードの「F12」を押して「デベロッパーツールを表示」 > スマフォ表示にする > 文字の小さい個所のサイズを確認

画像下のキャプションテキストが11.2pxになっている。
どうやら12px以下だとひっかかるらしいので約13pxぐらいになるようにCSSを修正してみることにした。
Step2.CSSでエラーの対象になっている所を修正する
このサイトはWordpressで作成しているので、
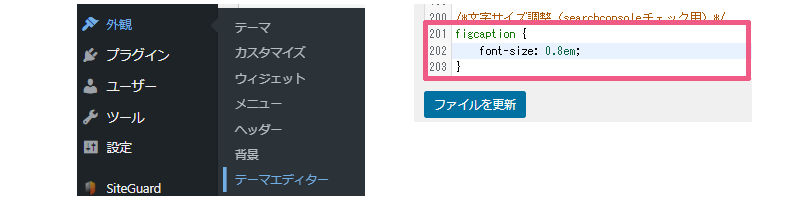
WordPress管理画面 > 外観 > テーマエディター
でCSSを開き、最後尾に該当箇所のフォントサイズ指定を13px以上になるよう記述。

「ファイルを更新」をクリックして、ページ上の表示を確認。
問題なく反映されたら修正が完了。
Step3.Google Search Consoleで修正を検証
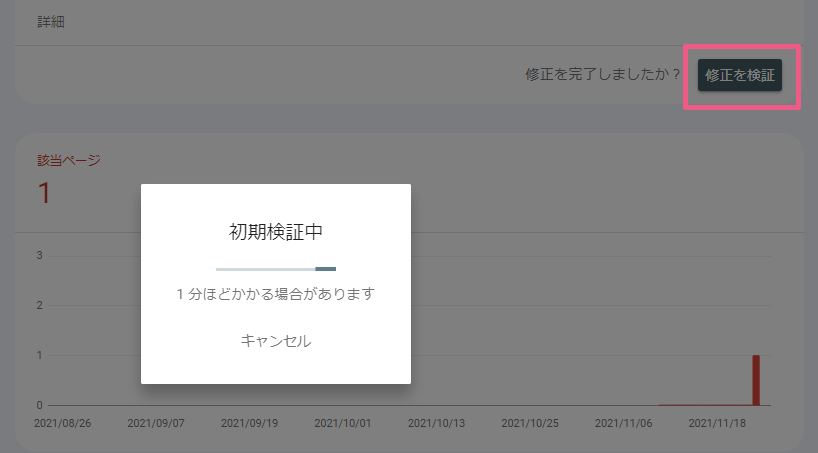
ページの修正を終えたらGoogle Search Consoleの管理画面に戻り「修正を検証」をクリック。

しばらくすると「モバイルユーザービリティの問題の修正を検証しています」というメールが届くので、これで検証結果を待つ。
2日後「サイトに関するモバイルユーザービリティの問題が修正されました」というメールが届いた。
念のためGoogle Search Consoleの管理画面からも確認をしてみる。

モバイルユーザービリティのエラーが解消し「合格」になっていること、ページの件数が「0」になっていることが確認できた。
ついでに「クリック可能な要素同士が近すぎます」と「コンテンツの幅が画面の幅を超えています」も解消されたようだ。
エラーが検出された時は、すでにインデックスされていてエラーが検出されていないページと、エラーが検出されたページの相違点を探し、思い当たる節があるものだけを解消して検証依頼を送ると、ついでに他のエラーが解消されることもある。
1つずつ問題をクリアしていくと無駄な作業をしなくて済むし、どこが問題だったのかを明白にすることができる。
モバイルユーザービリティは、ユーザーの使いやすさに直結する問題なので、今後も検出されたら放置せずなるべく対応していきたい。



コメント